

Introduction
Yamaha Motor Vietnam Co., Ltd. is second-largest motorcycle company in the Vietnam market. Yamaha Motor strives to offer their customers around the world products and services that bring joy and unexpected exhilaration that enriches their lives with new fulfillment, in harmony with society and the environment. They want us to redesign their website and update new features to provide a better experience for their users.
My Role
I was in charge of the UX/UI design of About Yamaha, Services Introduce, Dealers contact, and Motorbike compare page (their new feature).
Challenge & Solution
Their previous website had so much content but many of them are not sorting into categories, which makes it's difficult for the users to find the information they need. So we have redefined the information architecture of the website and make sure the users can find valuable information because I believe it important value for their business too.
UI had to meet several requirements with Yamaha brand guidelines, agency feedbacks & accessibility standards. We try to keep the design clean & modern.
We have a 2-weeks sprint to redesign all the pages of their website, it's quite a rush timeline and it was a big challenge for me (because it's my first UX/UI project) but through this project, I've learned a lot of new things likes how to take the clients requirements & feedback, adapt the new design style and create new solutions for their features.



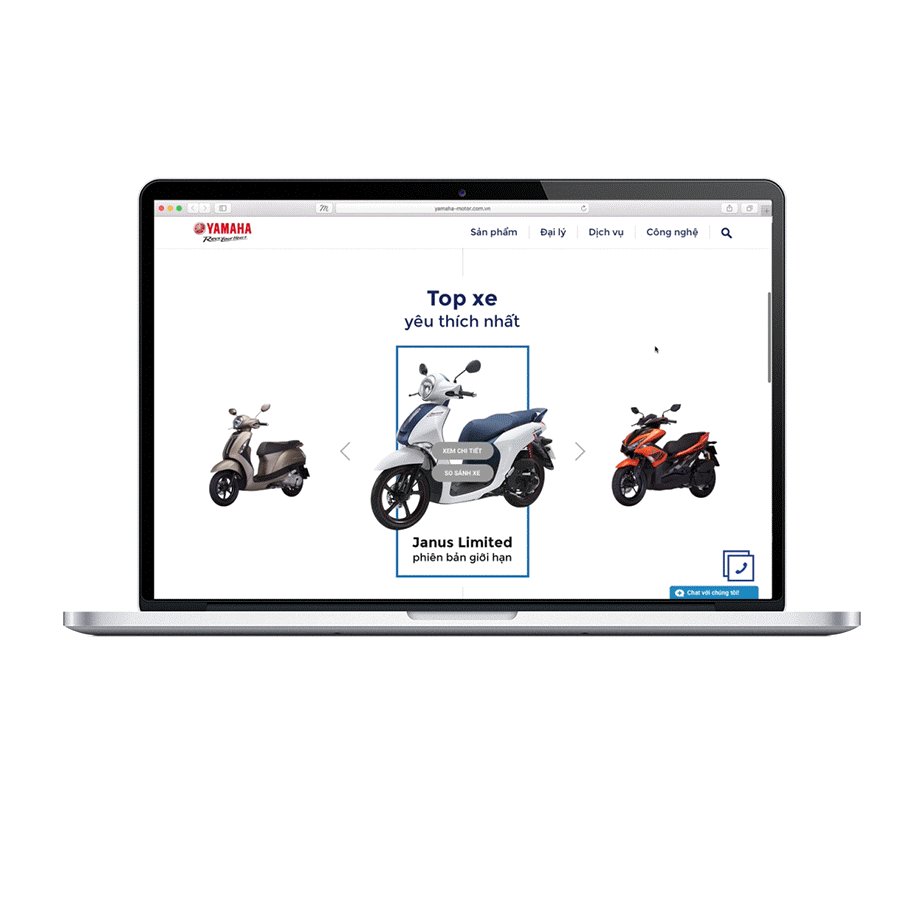
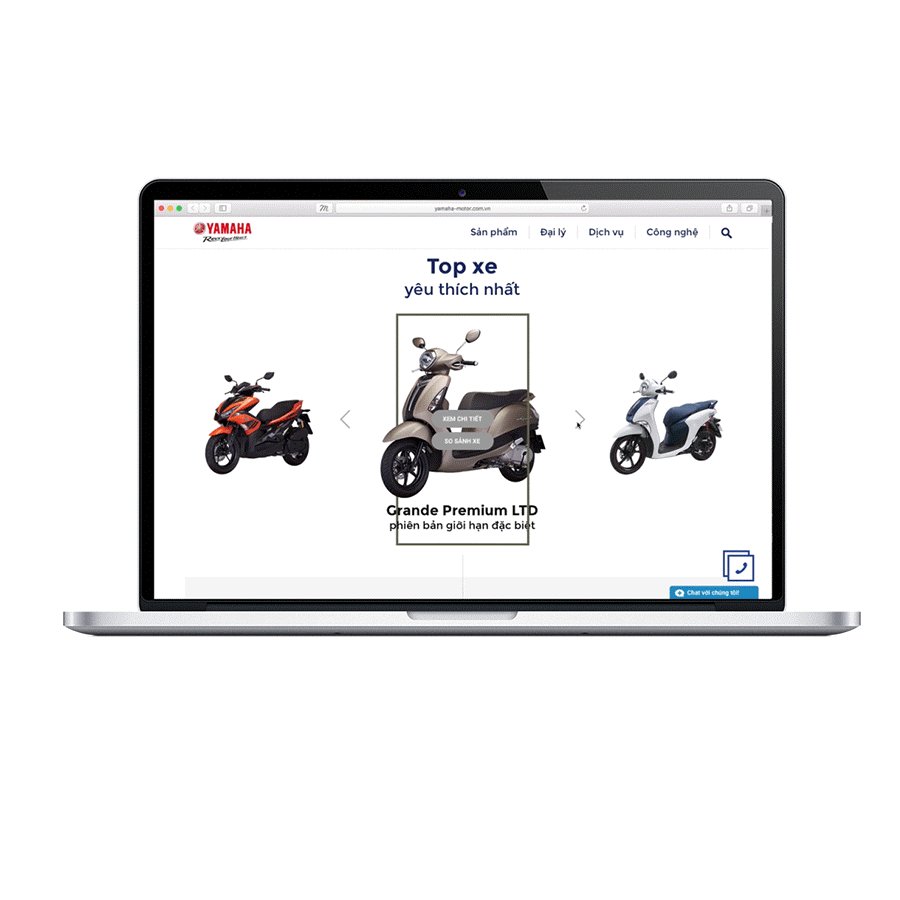
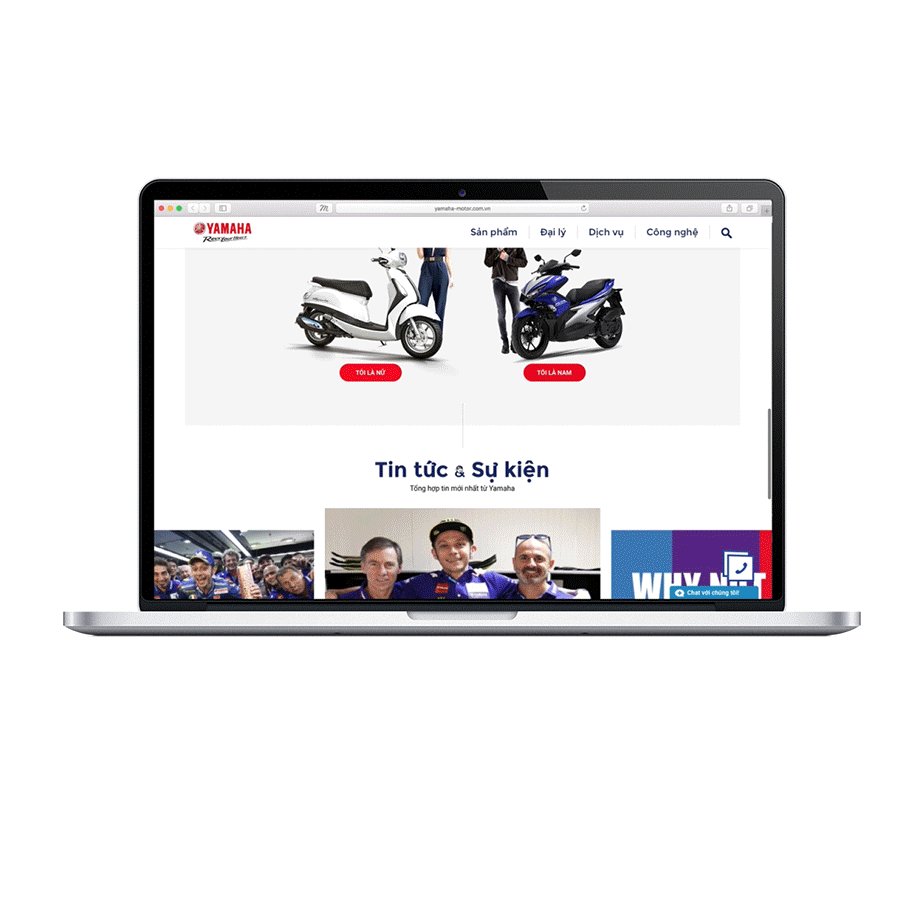
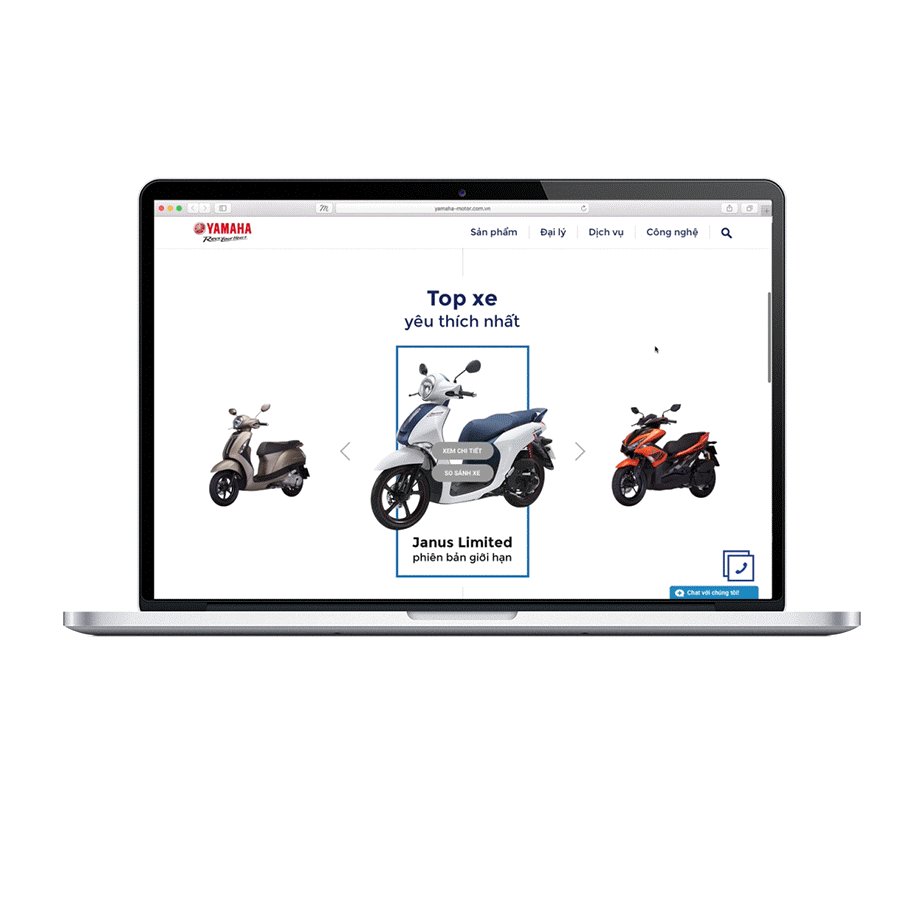
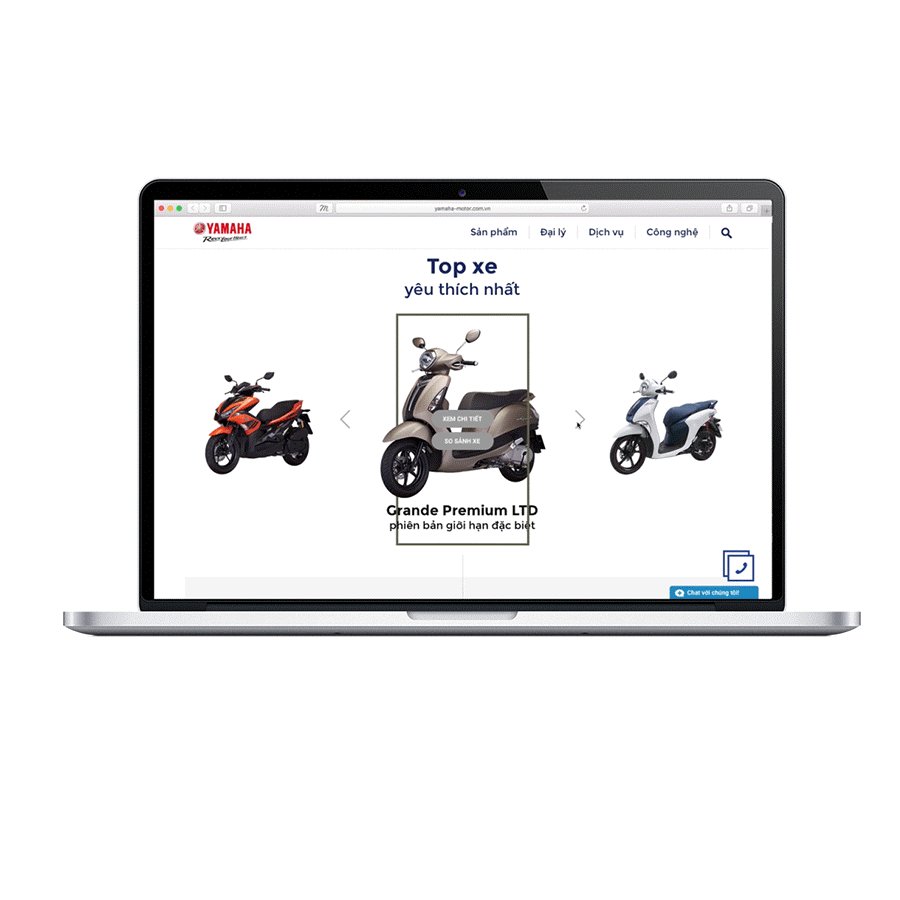
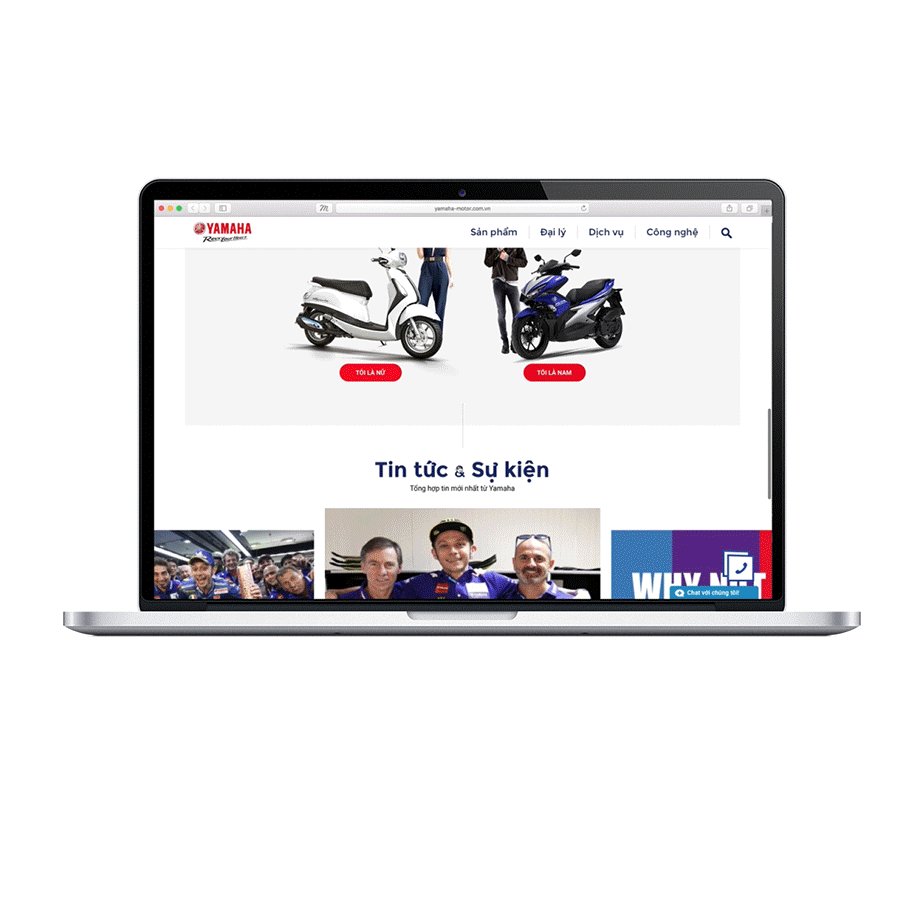
Visual design
